
CentOS 7上安装Jenkins实例教程分享-学派吧
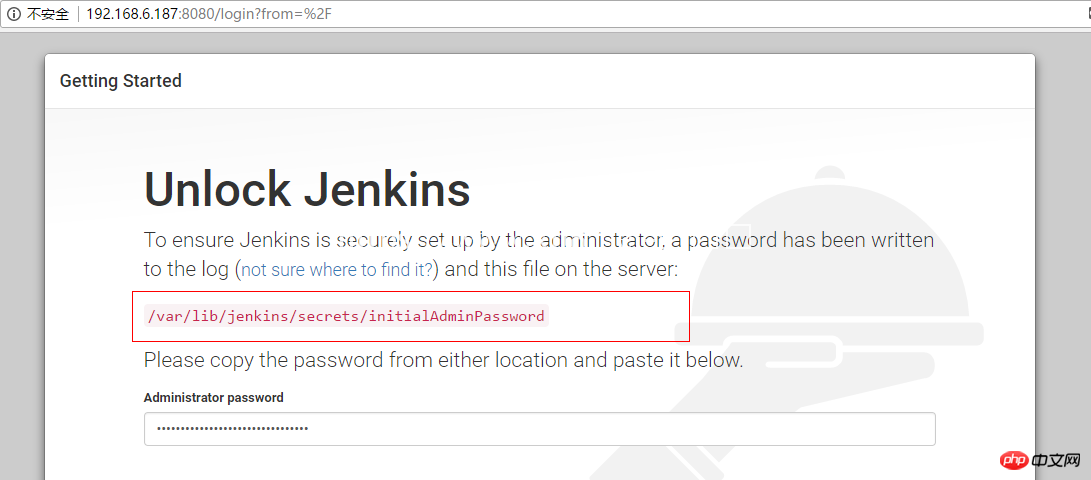
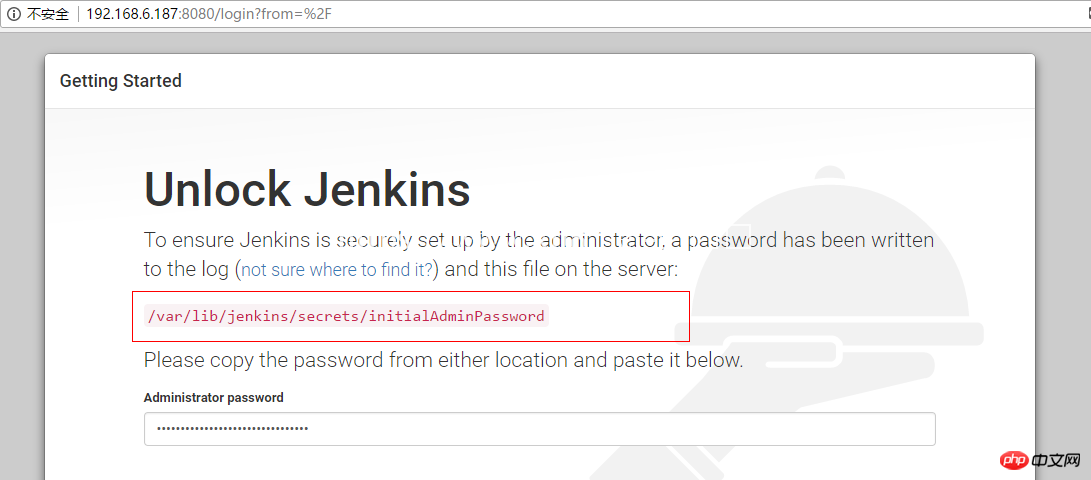
如果您有服务器咨询问题、购买问题、可以联系我们客服 7271895 690624 商祺云-阿里代理、景安代理、西部代理 CentOS 7上安装Jenkins Jenkins 安装 步骤1:更新CentOS 7 Linux系统管理员的最佳做法...

如果您有服务器咨询问题、购买问题、可以联系我们客服 7271895 690624 商祺云-阿里代理、景安代理、西部代理 CentOS 7上安装Jenkins Jenkins 安装 步骤1:更新CentOS 7 Linux系统管理员的最佳做法...

mysql最流行的关系型数据库之一,目前隶属于oracle公司,因体积小、速度快、总体拥有成本低,开放源代码这一特点,所以是我们日常开发的首选。下面我们来看看如何在Linux下安装配置MySQL 系统:Ubuntu 16.04LTS 1\官...

【腾讯云】3年轻量2核2G4M 低至1.7折,仅需368元!

本篇文章给大家带来的内容是关于Redis是什么?有哪些应用场景?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 一丶Redis介绍 1 Redis是一个开源的 key—value型 单线程 数据库,支持string、list...

Linux在4.9版本的内核新增了一款TCP拥塞控制技术:BBR,Linode最新内核也更新到4.9,但是没有把BBR编译进去,下面是教程是替换Linode CentOS7内核,并开启Google TCP-BBR优化算法方法。 注意:Lin...

Let’s Encrypt是一个由电子前哨基金会、Mozilla基金会、Akamai、密歇根大学、思科联合发起的一个项目。它旨在为站长提供一个免费的、完全自动化的证书申请过程,从而让整个互联网都能享受到HTTPS加密。Let’s...

高并发网站架构的核心原则其实就一句话”把所有的用户访问请求都尽量往前推“,即:能缓存在用户电脑本地的,就不要让他去访问CDN。 能缓存CDN服务器上的,就不要让CDN去访问源(静态服务器)了。能访问静态...

最近很多主题用户提到安装完WordPress后中文标签出现404的情况,出现这种情况一般修改固定链接设置是没有效果的,多数是windows主机带来的麻烦。网上多数人说要修改核心文件class-wp.php来实现,这种方法不适合没有代码意识的...

随着现在各种小视频的风靡,不少使用WordPress程序的站点都在自己的网站中插入视频,考虑到视频的加载体验,themebetter推荐大家使用第三方视频网站的分享代码。顾及到手机端也正常观看视频,分享视频的时候请大家使用通用代码 ifra...

很多新手在初遇WordPress时比较迷茫,其实只要明白其运行原理就能很好的驾驭。 如果你看此文时还没有安装WordPress程序,请先看这里:WordPress程序的快速安装。 一个很好的比喻:WordPress程序是身体、WordPre...

WordPress是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress虽为免费的开源软件,但其价值无法用金钱来衡量。 使用WordPress可以搭建功能强大的网络信息发布平台,但更多的是应用于个性化的博客。针对博客的应用,...

tob主题用户反馈一个问题,文章点赞时总是没有反应,经测试发现是POST请求的文件报错了,具体报错信息如下: Internal Server Error Directory “/wp-content/themes” ...

利用WordPress搭建一些定制或特殊站点时会需要移除WordPress的相关更新提示,但网上有很多是不能够正常解决问题,所以在这里告诉大家下面比较简单的方法。 只需要将下面的代码块复制到主题下的 functions.php 文件中,最好...

不得不说WordPress的菜单功能对于新手有些复杂,读完此文,希望可以解决你对WordPress菜单的所有疑惑。 进入后台“外观 – 菜单”,大部分主题都会对菜单功能进行设计,一般主题会有1-2个位置的...

前言 一、什么是配置虚拟主机 二、通过端口区分虚拟主机 三、通过域名区分虚拟主机 阅读本文需要安装Nginx:https://www.cnblogs.com/huangyi-427/p/9229645.html 一、什么是配置虚拟主机 就是...

为什么用 Nginx? 第一种方案: 使用 Docker 文档中的方法 使用另一个 Docker 镜像,差点成功 最终解决方案 在使用 Docker 容器来开发 PHP 微服务套件的过程中,作者遇到了容器数量过多的问题。 最近,我一直在使用...

前言 配置 1. 在nginx的主配置文件 2. 站点配置 3.验证 4. 遇到问题 前言 fastcgi_cache是一个nginx的插件,用于缓存fastcgi接口的执行结果,例如缓存php的执行结果。特别是php网站的首页与一些非交互...

阿里云午夜在官网、微博发布了故障公告: 6月27日下午,我们在运维上的一个操作失误,导致一些客户访问阿里云官网控制台和使用部分产品功能出现问题,引发了大量吐槽。故障于北京时间2018年6月27日16:21左右开始,16:50分开始陆续恢复。...

前言 前段时间有网友跟学派吧反馈问题说。WordPress上传文件提示HTTP错误,我们将排查处理过程进行记录。分享出来 原因排查 1. 上传一个十几兆mp4的文件上传进度到达百分之百,会媒体提示http错误 2. 刚开始怀疑是PHP、Ng...