
Linux+Nginx下SSL证书安装
[v_blue]一.Nginx安装SSL证书需要两个配置文件[/v_blue] 温馨提示:安装证书前请先备份您需要修改的服务器配置文件 1_root_bundle.crt、 2_domainname.com.key。 注:这三个证书文件都在...

[v_blue]一.Nginx安装SSL证书需要两个配置文件[/v_blue] 温馨提示:安装证书前请先备份您需要修改的服务器配置文件 1_root_bundle.crt、 2_domainname.com.key。 注:这三个证书文件都在...

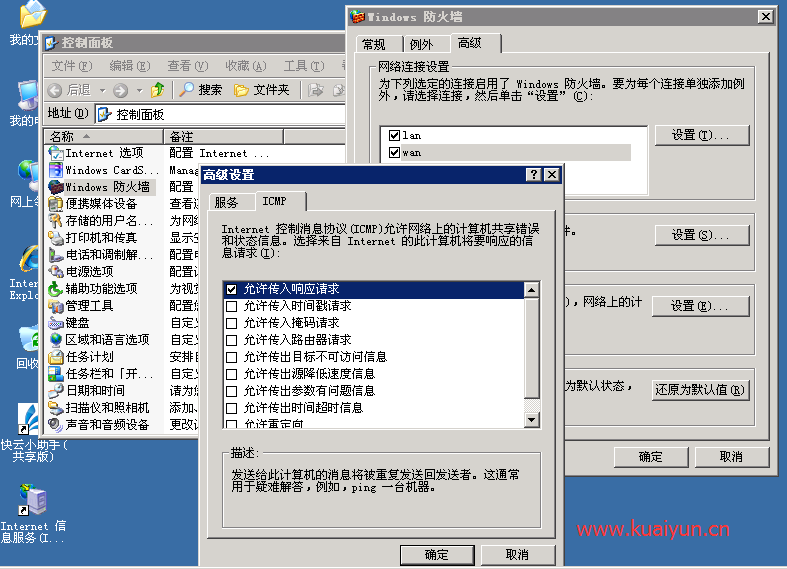
[v_error]为了安全系统默认是禁PING,如果需要开启,可参考以下方法。[/v_error] 一、以Win2003系统为例: 1、系统默认为PING禁。 2、开始–设置–控制面板–Windows防火...

【腾讯云】3年轻量2核2G4M 低至1.7折,仅需368元!

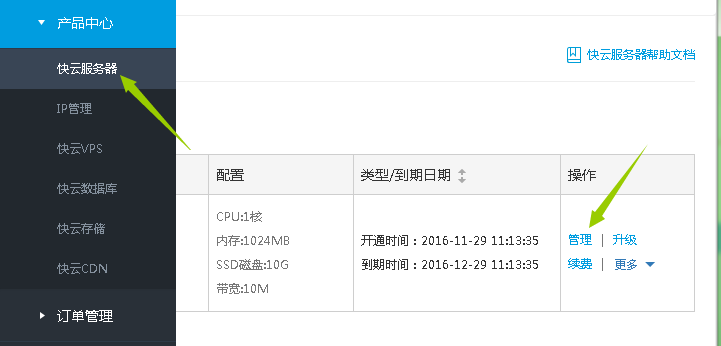
1、windows系统 1)登陆自助管理平台→进入管理 [v_blue]2)点击“资源监控”[/v_blue] [v_blue]3)即可看到资源使用情况了[/v_blue] 另:也可远程登录系统打开“任务管理器”查看

[v_tips]使用一种特别的姿势来解锁 CDN 云储存也就是七牛,又拍,OSS 的更多关于图片的玩法,使得文章图片实现缩略图+水印+图片弹窗功能兼容并蓄。 [v_notice]前言[/v_notice] 不知道在什么时候,就有人向我提出一...

[v_tips]对于一个网站站长来说,如果你不会备份网站,那么你可以说不是一个称职的站长,如果你没有备份过网站数据,那么你迟早会为这个错误交学费的,但是一个数据备份插件可能对网站的性能造成影响,那么云落推荐的这个轻量级备份插件就是你的选择 ...