巧用CDN图片处理实现图片水印和图片弹窗兼容
[v_tips]使用一种特别的姿势来解锁 CDN 云储存也就是七牛,又拍,OSS 的更多关于图片的玩法,使得文章图片实现缩略图+水印+图片弹窗功能兼容并蓄。 [v_notice]前言[/v_notice] 不知道在什么时候,就有人向我提出一...

[v_tips]使用一种特别的姿势来解锁 CDN 云储存也就是七牛,又拍,OSS 的更多关于图片的玩法,使得文章图片实现缩略图+水印+图片弹窗功能兼容并蓄。 [v_notice]前言[/v_notice] 不知道在什么时候,就有人向我提出一...

[v_tips]对于一个网站站长来说,如果你不会备份网站,那么你可以说不是一个称职的站长,如果你没有备份过网站数据,那么你迟早会为这个错误交学费的,但是一个数据备份插件可能对网站的性能造成影响,那么云落推荐的这个轻量级备份插件就是你的选择 ...



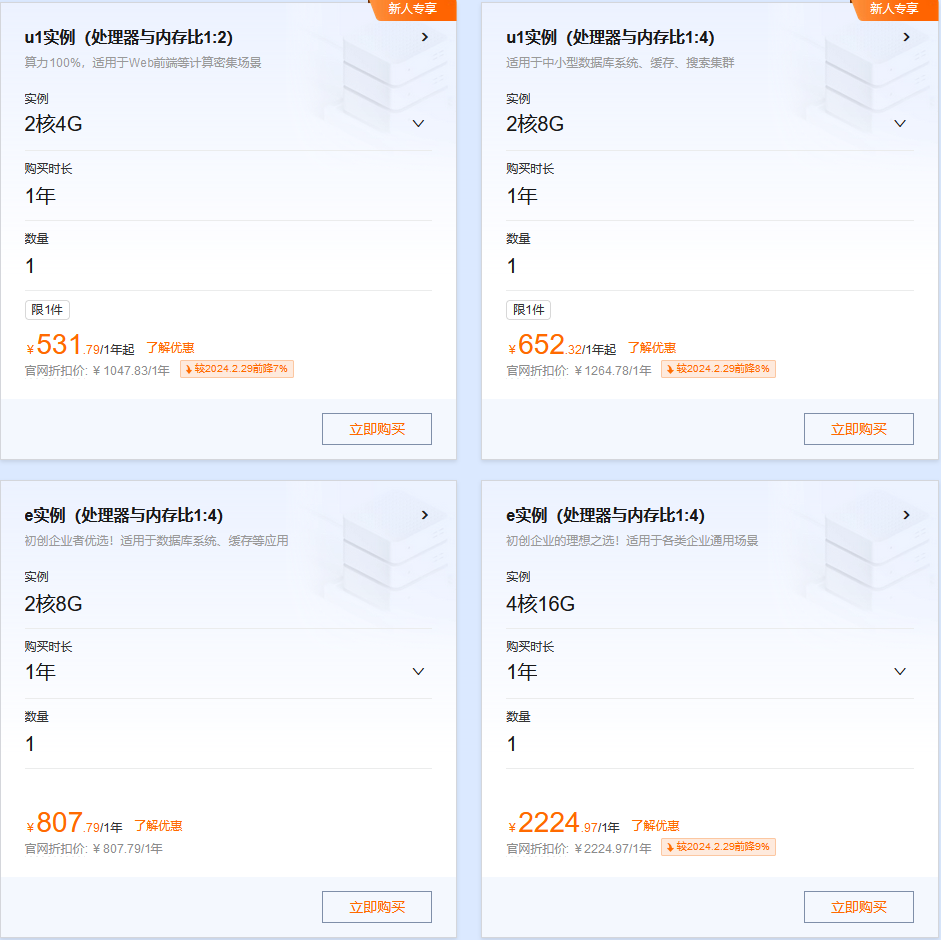
每天两场(上午10:00,下午15:00),上云首选云服务器限量抢购,助力低成本上云


阿里云200+款云产品折上再折,满足多样场景的上云需求 活动规则



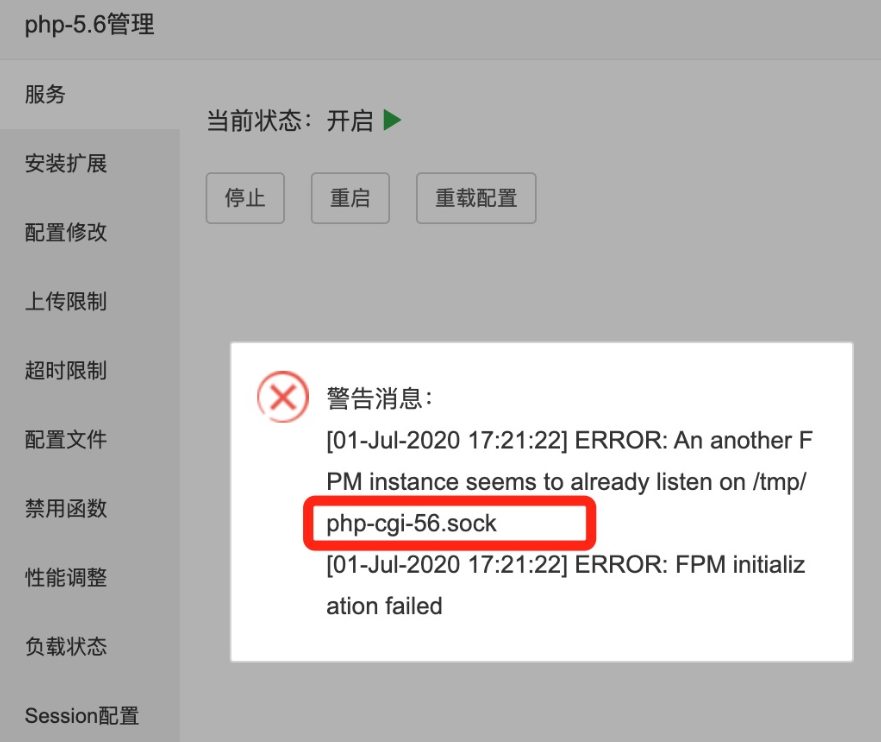
解决方法:将这个路径下的文件删除后再重启 /tmp/php-cgi-56.sock
进入ssh 执行以下命令再重启php
rm -f /tmp/php-cgi-56.sock具体不同的php版本,需要将以上命令的56更换为具体报错的php版本号,不能生搬硬套哦

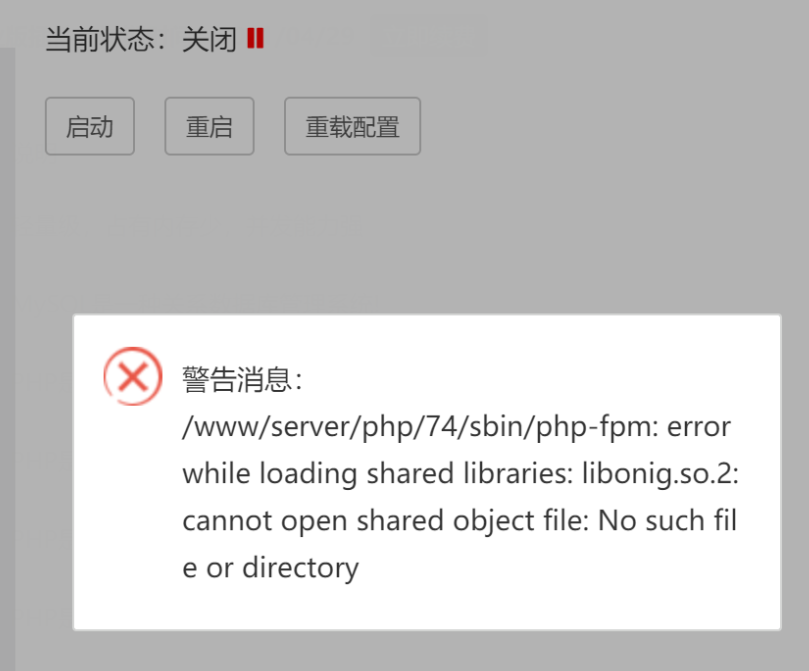
解决方法:进入ssh 执行这条命令 再尝试启动
yum install libsodium-devel sqlite-devel oniguruma-devel libwebp-devel libvpx-devel -y
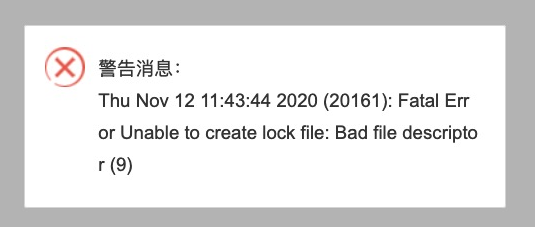
解决方法:
/etc/init.d/php-fpm-72 stop /etc/init.d/php-fpm-72 start然后再启动试试
注意:以上的72,为php版本号,哪个版本的php启动不了,就将以上命令的72改为对应版本号
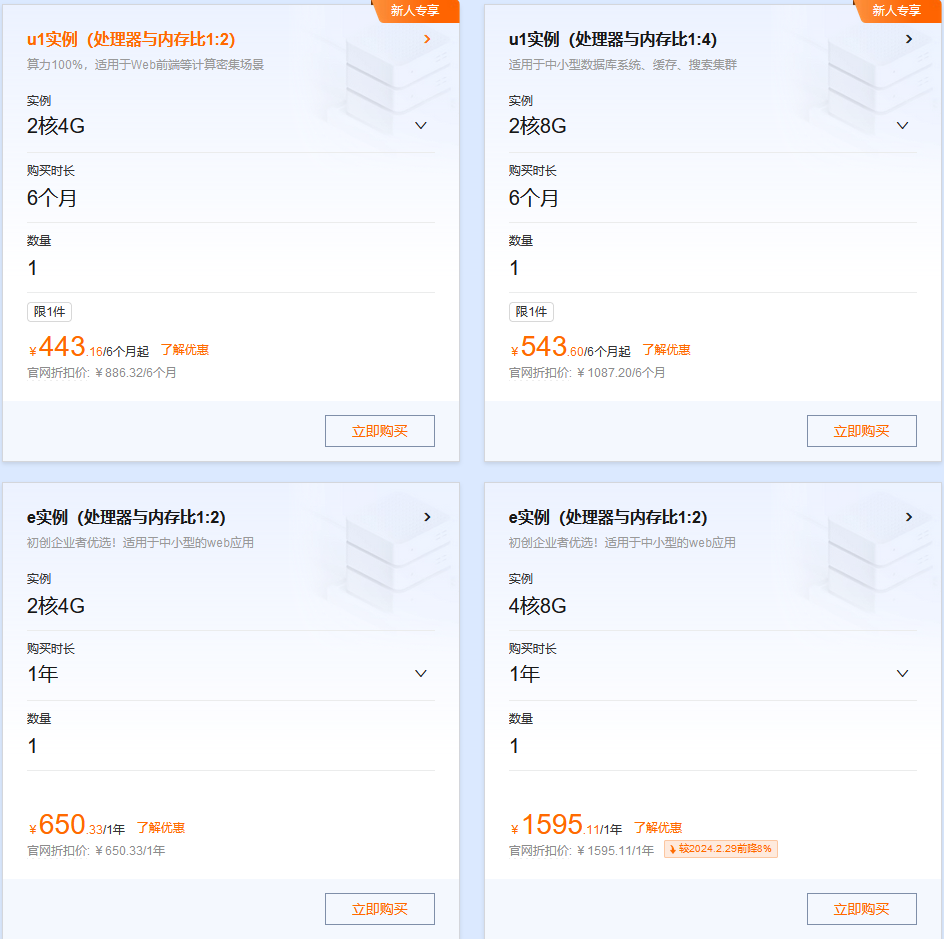
阿里云上云优惠聚集地,新人专享优惠价格,可叠加专享代金券购买价格更低。
折扣卷领取:https://www.aliyun.com/minisite/goods?userCode=fa2nbd3s


(1)折扣券不可用于购买产品提货券;
(2)99计划产品暂不支持折扣补贴券抵扣使用;
(3)折扣券必须先领取成功后方可使用;
(4)PC或者无线端订单最终是否支持折扣券请以下单页面实际情况为准;
(5)用户领取的折扣券有效期为15天,有效期内下单购买有效,15天后券自动失效作废。


 同价续费:参与本专区活动,享新购续费同价1次
同价续费:参与本专区活动,享新购续费同价1次
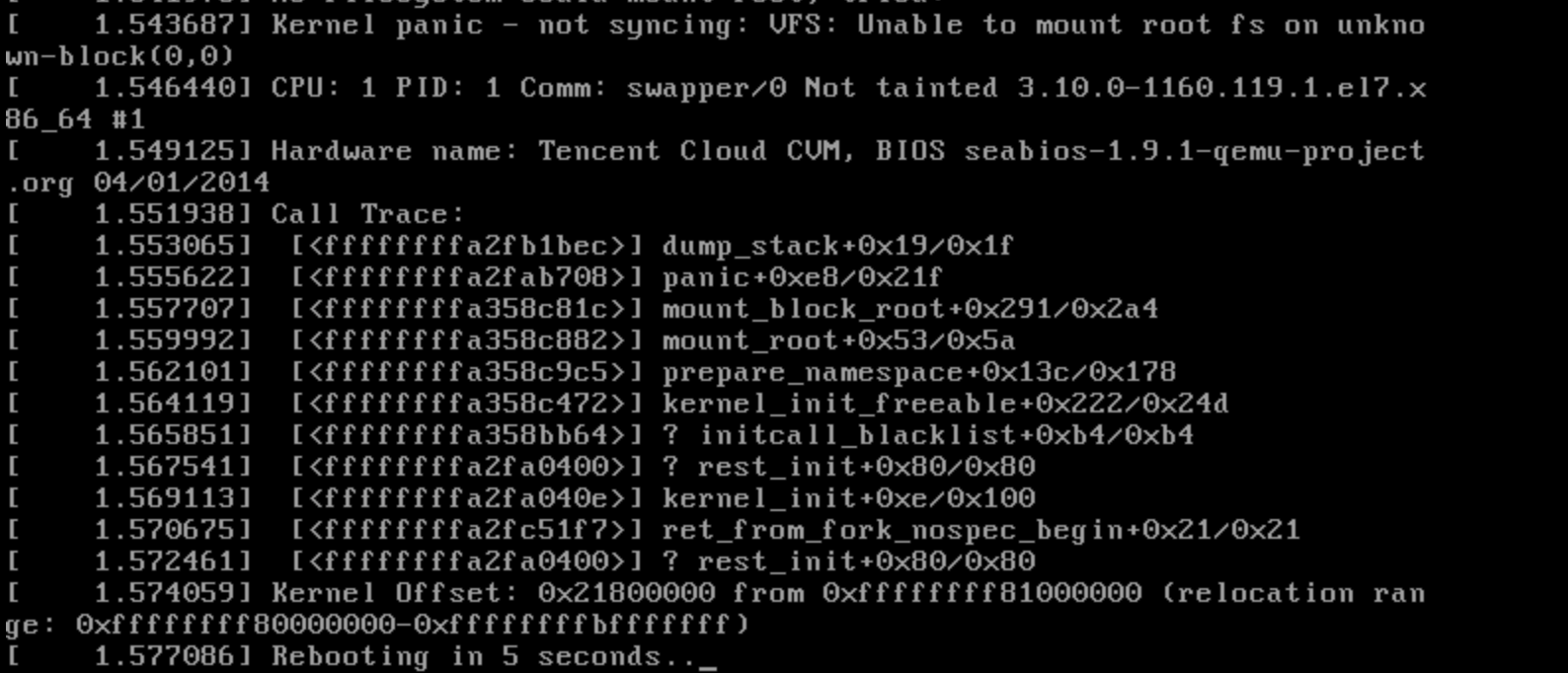
1. 系统启动失败,输出 VFS: Unable to mount root fs on unknow-block 可能是 initramfs 或 initrd 有问题,需要重新 生成 initramfs 或 initrd:。如下图所示:


mkdir -p /mnt/vm1
mount /dev/vda1 /mnt/vm1
mount -o bind /dev /mnt/vm1/dev
mount -o bind /dev/pts /mnt/vm1/dev/pts
mount -o bind /proc /mnt/vm1/proc
mount -o bind /run /mnt/vm1/run
mount -o bind /sys /mnt/vm1/sys
chroot /mnt/vm1 /bin/bash3.执行以下命令,重新生成 initramfs/initrd。
wget http://mirrors.tencentyun.com/install/cts/linux/cvmrescue_main.sh && chmod +x cvmrescue_main.sh && ./cvmrescue_main.sh -m rebuild_initramfs碰到域名解析失败的可以在 /etc/hosts 中配置 hosts 169.254.0.3 mirrors.tencentyun.com。
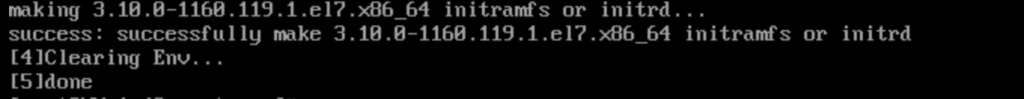
4.输出如下,表示 initramfs 或 initrd 新建成功。

5.参见 使用救援模式,退出救援模式,启动系统。
本文中含有需要您注意的重要提示信息,忽略该信息可能对您的业务造成影响,请务必仔细阅读。
本文介绍如何使用iostat、iotop工具查看I/O负载情况。
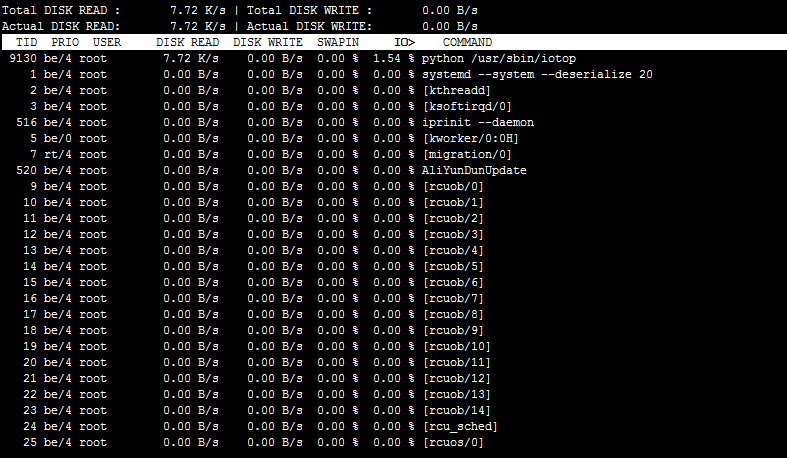
iotop是一个用来监视磁盘I/O使用状况的top类工具,可以从进程纬度查看磁盘IO负载。
执行如下命令,安装iotop。
yum install iotop执行如下命令,查看I/O负载。
iotop -k -n 5 -d 3-b:记录到日志。
-k:以KB为单位显示。
-n:统计次数。
-d:统计时间间隔。
显示结果如下。

显示结果参数说明如下,更多参数说明,可执行iotop -h查询。
DISK READ:该进程读I/O带宽。
DISK WRITE:该进程写I/O带宽。
SWAPIN:磁盘的交换使用率。
IO:该进程的 I/O 利用率,包含磁盘和交换。
使用iotop排查分析,发现kjournald进程占用了大量I/O资源。
该问题通常是由于.ext3文件系统设置的Journal size太小导致。
kjournald进程是ext3文件系统进行I/O数据操作的内核进程,它在向磁盘内写入和读取数据时占用CPU和内存资源。当循环的向ext3文件系统写数据时,会使Journal size不断增大,到达设置的Journal size时,就会出现该问题。
远程连接Linux系统的ECS实例。
具体操作,请参见连接方式概述。
执行如下命令,查看相应分区的Journal size大小。
dumpe2fs /dev/xvda1 | grep Journal/dev/xvda1请替换为实际的分区。
系统显示类似如下,表示/dev/xvda1分区的Journal size为128M。
dumpe2fs 1.42.9 (28-Dec-2013)
Journal inode: 8
Journal backup: inode blocks
Journal features: journal_incompat_revoke
Journal size: 128M
Journal length: 32768
Journal sequence: 0x00010ffb
Journal start: 10953执行如下命令,修改Journal size大小。
mke2fs -J size=400 /dev/xvda1 请根据业务需要,修改size大小,/dev/xvda1请替换为实际的分区。
4K对齐指将符合4K扇区定义格式化过的硬盘,按照4K扇区的规则写入数据。4K对齐可以使簇与扇区相对应,保证了磁盘读写效率,以提高I/O性能。
本操作介绍如何通过以下脚本对磁盘进行格式化并自动配置4K对齐。
运行此脚本会自动格式化所有数据盘,如果非新购数据盘,请在操作前,确认已对相关数据盘进行数据备份。具体操作,请参见创建一个云盘快照。
使用root用户远程连接Linux系统的ECS实例。
具体操作,请参见连接方式概述。
下载auto_fdisk.zip压缩包后解压,将解压后脚本并上传到目标服务器。
依次执行如下命令,为脚本添加执行权限,然后运行脚本。
chmod +x ./auto_fdisk.sh
./auto_fdisk.sh