
WordPress文章内容中插入外链视频的通用iframe教程-学派吧
随着现在各种小视频的风靡,不少使用WordPress程序的站点都在自己的网站中插入视频,考虑到视频的加载体验,themebetter推荐大家使用第三方视频网站的分享代码。顾及到手机端也正常观看视频,分享视频的时候请大家使用通用代码 ifra...

随着现在各种小视频的风靡,不少使用WordPress程序的站点都在自己的网站中插入视频,考虑到视频的加载体验,themebetter推荐大家使用第三方视频网站的分享代码。顾及到手机端也正常观看视频,分享视频的时候请大家使用通用代码 ifra...

WordPress菜单功能很强大,但很多用户安装了WordPress程序发现菜单无法新窗口打开,如果是菜单外链到其他网站,这个就是必需,继续往下看,其实很简单。 进入 后台 – 外观 – 菜单,点击右上角的“显示选项...

【腾讯云】3年轻量2核2G4M 低至1.7折,仅需368元!

很多新手在初遇WordPress时比较迷茫,其实只要明白其运行原理就能很好的驾驭。 如果你看此文时还没有安装WordPress程序,请先看这里:WordPress程序的快速安装。 一个很好的比喻:WordPress程序是身体、WordPre...

WordPress是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress虽为免费的开源软件,但其价值无法用金钱来衡量。 使用WordPress可以搭建功能强大的网络信息发布平台,但更多的是应用于个性化的博客。针对博客的应用,...

tob主题用户反馈一个问题,文章点赞时总是没有反应,经测试发现是POST请求的文件报错了,具体报错信息如下: Internal Server Error Directory “/wp-content/themes” ...

利用WordPress搭建一些定制或特殊站点时会需要移除WordPress的相关更新提示,但网上有很多是不能够正常解决问题,所以在这里告诉大家下面比较简单的方法。 只需要将下面的代码块复制到主题下的 functions.php 文件中,最好...

Iconfont,从事设计与开发的人员应该都知道,这是一个NIU X的图标站。 Iconfont的自我介绍: Iconfont是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格...

不得不说WordPress的菜单功能对于新手有些复杂,读完此文,希望可以解决你对WordPress菜单的所有疑惑。 进入后台“外观 – 菜单”,大部分主题都会对菜单功能进行设计,一般主题会有1-2个位置的...

前言 今天夜里小编在更新我们学派吧的网站、当发布文章的时候突然提示code “40310032” 这个错误、还是post.php文件。 小编还是排查问题所在。是不是因为采集接口的问题,后来检查并没有故障 后来回想下 ...

前言 前段时间有网友跟学派吧反馈问题说。WordPress上传文件提示HTTP错误,我们将排查处理过程进行记录。分享出来 原因排查 1. 上传一个十几兆mp4的文件上传进度到达百分之百,会媒体提示http错误 2. 刚开始怀疑是PHP、Ng...

前言 现在SSL越来越普及了。但是很多朋友不知道如何设置、今天学派吧-给新朋友演示下。 一、系统文件修改 二、后台文件修改 三、安装插件 首先按照自己的项目运行服务器把证书安装好,干货君以腾讯云为例:证书安装指引 – SSL 证...

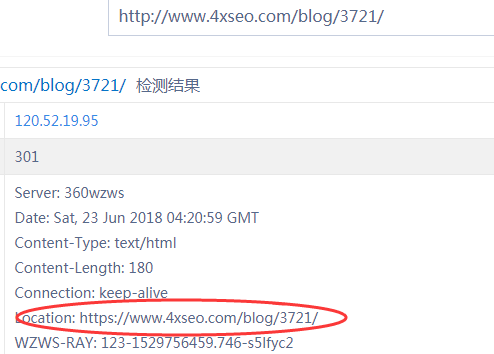
前言 谷歌浏览器一直在推行 https,而今年更新通知 7 月份会将 http 标记为不安全,于是下定决心学派吧启用 https。经过一番折腾,最后终于改造成功,但是最后找了很多 http301 重定向到 https 的规则,很多都只能定向...

前言 很多朋友wordpress删除文章时候文章的图片和略缩图源文件并不会从服务器删除,对于强迫症来说这太难受了,去网上搜索了一下,有相关的教程,下面的代码放到主题的functions.php文件中就可以 /* 删除文章时删除图片附件 */...

一. 前言 二. 接下来就是搭博客的过程 三、大功告成 一. 前言 开学之初,我发现Azure上有一个100刀的学生优惠。但在领取这个优惠之后,我却一直没有使用的机会,一是自己不会用,二是没有多余的时间。现在等来了放假,终于可以好好搞一搞了...

背景 虚拟主机 fastcgi 部署流程 部署架构 环境 架构图 编译软件 安装开发环境和必要的包 编译httpd 编译php 安装mariadb 配置文件修改 修改httpd主机 修改fast-cgi主机 配置mysql 宿主机的host...

还记得之前想要获取 WordPress 站点的所有文章总数统计网上的教程,以及子凡在某些地方的使用也都是直接使用 SQL 语句直接查询数据来做总数统计,现在相信还真的是费时费力,原因就是不知道 WordPress 还有 wp_count_p...

1. 准备 LNMP 环境 2. 安装wordpress 3. 配置 一开始搭建的hexo博客,hexo博客有个缺点,他是用nodejs的服务器,不太稳定,服务器经常挂。所以最后还是决定用nginx+php-fpm搭建一个wordpress...

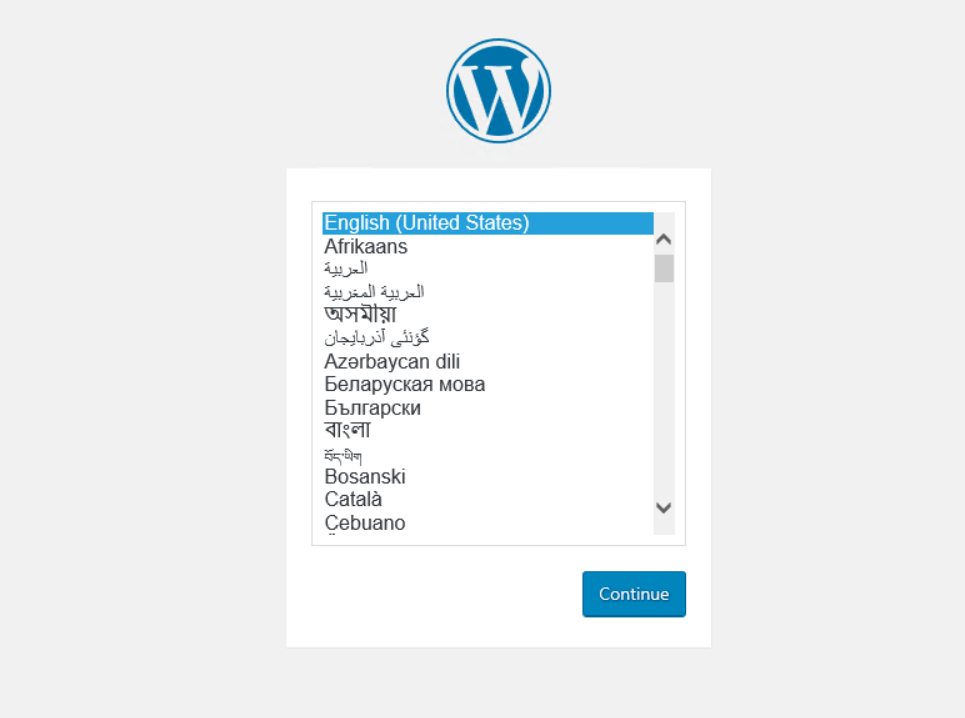
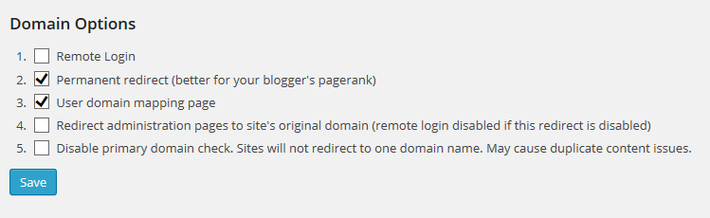
1、准备 2、Nginx配置 3、安装WordPress 4、启用多站点功能 5、设置域名映射 6、结果 WordPress的多站点功能允许安装一个WordPress程序的情况下,实现多个站点(也就是一套程序,可以绑定多个域名或子域名)。 ...