
使用SMTP插件解决WordPress注册邮件无法发送的问题教程
不少用户提到自己的主机无法正常发送注册邮件,引起的原因有很多,而大部分原因是由于主机禁用了mail函数 111 面对以上问题,使用独立服务器的用户毫不担心,因为可以去开启mail函数,这点就不用在这给出解决方案了;还有一部分用户没有独立的云...

不少用户提到自己的主机无法正常发送注册邮件,引起的原因有很多,而大部分原因是由于主机禁用了mail函数 111 面对以上问题,使用独立服务器的用户毫不担心,因为可以去开启mail函数,这点就不用在这给出解决方案了;还有一部分用户没有独立的云...

最近很多主题用户提到安装完WordPress后中文标签出现404的情况,出现这种情况一般修改固定链接设置是没有效果的,多数是windows主机带来的麻烦。网上多数人说要修改核心文件class-wp.php来实现,这种方法不适合没有代码意识的...

【腾讯云】3年轻量2核2G4M 低至1.7折,仅需368元!

随着现在各种小视频的风靡,不少使用WordPress程序的站点都在自己的网站中插入视频,考虑到视频的加载体验,themebetter推荐大家使用第三方视频网站的分享代码。顾及到手机端也正常观看视频,分享视频的时候请大家使用通用代码 ifra...

WordPress菜单功能很强大,但很多用户安装了WordPress程序发现菜单无法新窗口打开,如果是菜单外链到其他网站,这个就是必需,继续往下看,其实很简单。 进入 后台 – 外观 – 菜单,点击右上角的“显示选项...

很多新手在初遇WordPress时比较迷茫,其实只要明白其运行原理就能很好的驾驭。 如果你看此文时还没有安装WordPress程序,请先看这里:WordPress程序的快速安装。 一个很好的比喻:WordPress程序是身体、WordPre...

WordPress是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress虽为免费的开源软件,但其价值无法用金钱来衡量。 使用WordPress可以搭建功能强大的网络信息发布平台,但更多的是应用于个性化的博客。针对博客的应用,...

tob主题用户反馈一个问题,文章点赞时总是没有反应,经测试发现是POST请求的文件报错了,具体报错信息如下: Internal Server Error Directory “/wp-content/themes” ...

利用WordPress搭建一些定制或特殊站点时会需要移除WordPress的相关更新提示,但网上有很多是不能够正常解决问题,所以在这里告诉大家下面比较简单的方法。 只需要将下面的代码块复制到主题下的 functions.php 文件中,最好...

Iconfont,从事设计与开发的人员应该都知道,这是一个NIU X的图标站。 Iconfont的自我介绍: Iconfont是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格...

不得不说WordPress的菜单功能对于新手有些复杂,读完此文,希望可以解决你对WordPress菜单的所有疑惑。 进入后台“外观 – 菜单”,大部分主题都会对菜单功能进行设计,一般主题会有1-2个位置的...

帮客户迁移一个网站(LINUX+APACHE+MYSQL)帝国CMS,网站后台可以登陆,原网站内容和新闻可以访问,但修改和新增后,生成不了新的HTML 新HTML打开提示404, 1.查看MYSQL数据表,新闻里表里已经有这个一条记录, ...

据云头条报道,VPS 服务商 Kuriko 因 rm -rf /*,宿主机上所有数据丢失了。 Kuriko 4 月 24 日在其官网刊登香港 NAT 区故障声明,内容如下:由于机房技术的rm -rf /*,导致目前宿主机上所有数据丢失,我们...

9 月 4 日,微软在美国中南部地区的圣安东尼奥数据中心由于雷电天气影响导致电压激增,数据中心的冷却系统发生故障。为保证数据和硬件完整性,数据中心的自动化措施强制关闭了系统电源以防止机器因过热造成损坏。这一事故引发了 Azure 中断,Of...

前言 今天夜里小编在更新我们学派吧的网站、当发布文章的时候突然提示code “40310032” 这个错误、还是post.php文件。 小编还是排查问题所在。是不是因为采集接口的问题,后来检查并没有故障 后来回想下 ...

前言 前段时间有网友跟学派吧反馈问题说。WordPress上传文件提示HTTP错误,我们将排查处理过程进行记录。分享出来 原因排查 1. 上传一个十几兆mp4的文件上传进度到达百分之百,会媒体提示http错误 2. 刚开始怀疑是PHP、Ng...

前言 现在SSL越来越普及了。但是很多朋友不知道如何设置、今天学派吧-给新朋友演示下。 一、系统文件修改 二、后台文件修改 三、安装插件 首先按照自己的项目运行服务器把证书安装好,干货君以腾讯云为例:证书安装指引 – SSL 证...

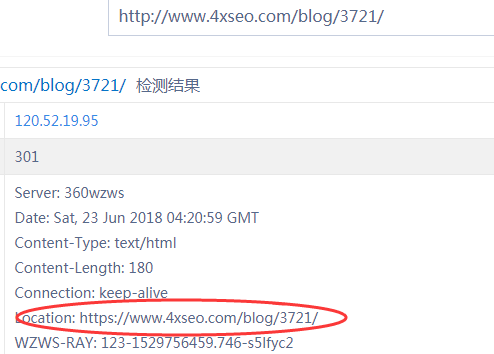
前言 谷歌浏览器一直在推行 https,而今年更新通知 7 月份会将 http 标记为不安全,于是下定决心学派吧启用 https。经过一番折腾,最后终于改造成功,但是最后找了很多 http301 重定向到 https 的规则,很多都只能定向...

前言 很多朋友wordpress删除文章时候文章的图片和略缩图源文件并不会从服务器删除,对于强迫症来说这太难受了,去网上搜索了一下,有相关的教程,下面的代码放到主题的functions.php文件中就可以 /* 删除文章时删除图片附件 */...